今年六月,KeyCDN官方部落格写了一篇关于站点HTTP headers配置,
设定包括X-XSS-Protection、X-Frame-Options、X-Content-Type-Options
Content-Security-Policy、Strict-Transport-Security、Public-Key-Pins等六项。
KeyCDN部落格文章 https://www.keycdn.com/blog
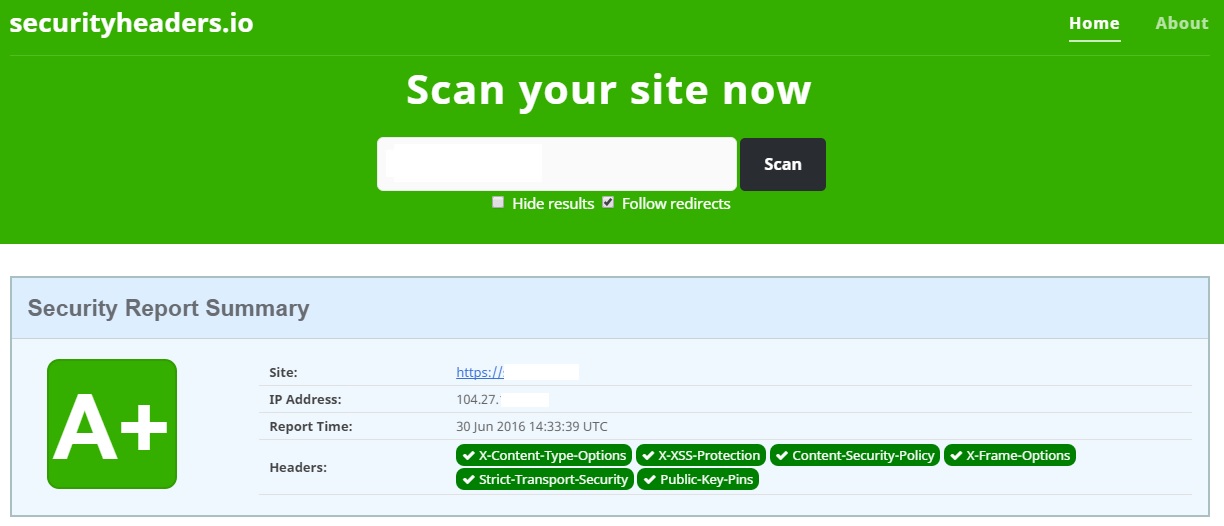
站点的HTTP headers安全性可以透过securityheaders.io检测平台进行初步测试,
但部分功能需要进一步修正才能发挥功效。
securityheaders.io官网 https://securityheaders.io
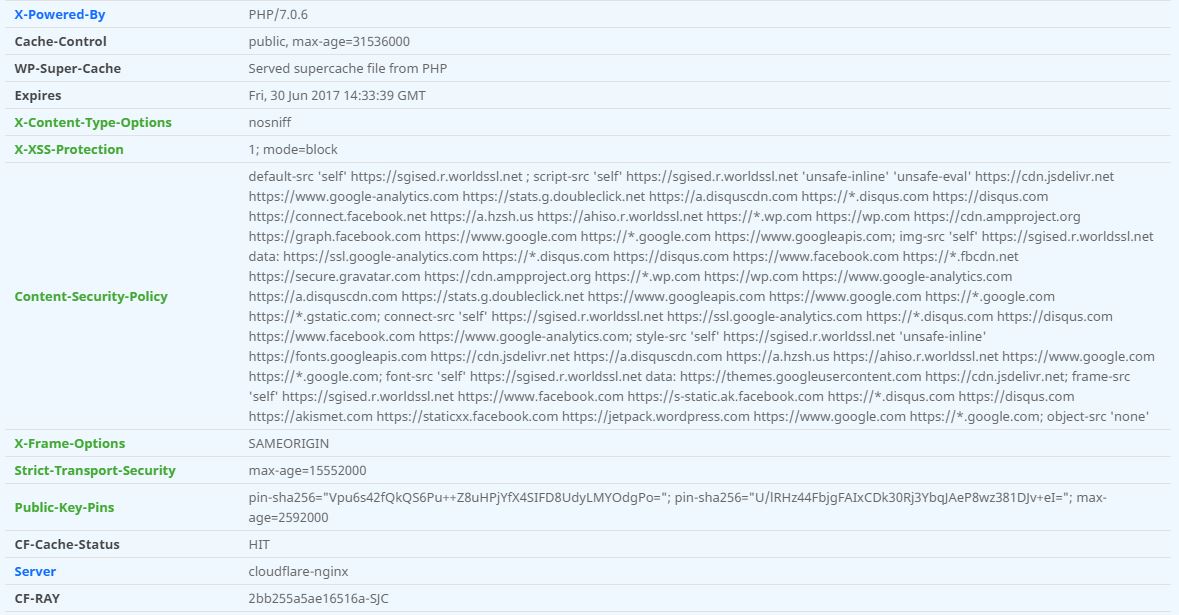
检测结果范例如下(各站点配置都会有差异)
1.X-XSS-Protection、X-Frame-Options、X-Content-Type-Options配置如下
Nginx站点 .conf
http {
add_header X-XSS-Protection "1; mode=block";
add_header X-Frame-Options SAMEORIGIN;
add_header X-Content-Type-Options nosniff;
}
Apache站点 .htaccess
<IfModule mod_headers.c> Header set X-XSS-Protection "1; mode=block" Header set X-Frame-Options SAMEORIGIN env=!REDIRECT_IS_embed Header set X-Content-Type-Options nosniff </IfModule>
2.Content-Security-Policy配置范本如下
Nginx站点 .conf
http {
add_header Content-Security-Policy "default-src 'self' https://sgised.r.worldssl.net ; script-src 'self' https://sgised.r.worldssl.net 'unsafe-inline' 'unsafe-eval' https://cdn.jsdelivr.net https://www.google-analytics.com; img-src 'self' https://sgised.r.worldssl.net data: https://ssl.google-analytics.com; connect-src 'self' https://sgised.r.worldssl.net https://ssl.google-analytics.com; style-src 'self' https://sgised.r.worldssl.net 'unsafe-inline' https://fonts.googleapis.com https://cdn.jsdelivr.net; font-src 'self' https://sgised.r.worldssl.net data: https://themes.googleusercontent.com https://cdn.jsdelivr.net; frame-src 'self' https://sgised.r.worldssl.net; object-src 'none'";
}
Apache站点 .htaccess
<IfModule mod_headers.c> Header set Content-Security-Policy "default-src 'self' https://sgised.r.worldssl.net ; script-src 'self' https://sgised.r.worldssl.net 'unsafe-inline' 'unsafe-eval' https://cdn.jsdelivr.net https://www.google-analytics.com; img-src 'self' https://sgised.r.worldssl.net data: https://ssl.google-analytics.com; connect-src 'self' https://sgised.r.worldssl.net https://ssl.google-analytics.com; style-src 'self' https://sgised.r.worldssl.net 'unsafe-inline' https://fonts.googleapis.com https://cdn.jsdelivr.net; font-src 'self' https://sgised.r.worldssl.net data: https://themes.googleusercontent.com https://cdn.jsdelivr.net; frame-src 'self' https://sgised.r.worldssl.net; object-src 'none'" </IfModule>
Content-Security-Policy分成default-src、script-src、img-src
connect-src、style-src、font-src、frame-src、object-src等标签,
须将网站素材对应的网址分别输入Content-Security-Policy内容,
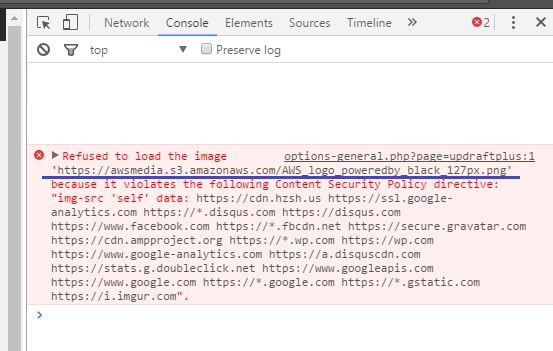
请留意Content-Security-Policy配置错误将会造成页面部分内容无法载入的问题。
可以在Chrome浏览器按下F12检查Console内容是否有被封锁的来源,
再新增到Content-Security-Policy即可。
参考教学 https://developer.mozilla.org
3.Strict-Transport-Security(简称HSTS)配置如下
Nginx站点 .conf
http {
add_header Strict-Transport-Security "max-age=15552000";
}
Apache站点 .htaccess
<IfModule mod_headers.c> Header set Strict-Transport-Security "max-age=15552000" env=HTTPS </IfModule>
根据Qualys SSL Labs规定,HSTS时间必须长达180天(max-age=15552000)
Public-Key-Pins(简称HPKP)配置方法需要两样工具,
一个是用于检测SSL证书(.crt)的pin-sha256,
另一个为沃通免费SSL凭证签发服务,将用来生成相同网域的SSL凭证,
作为备用pin-sha256的产生来源。
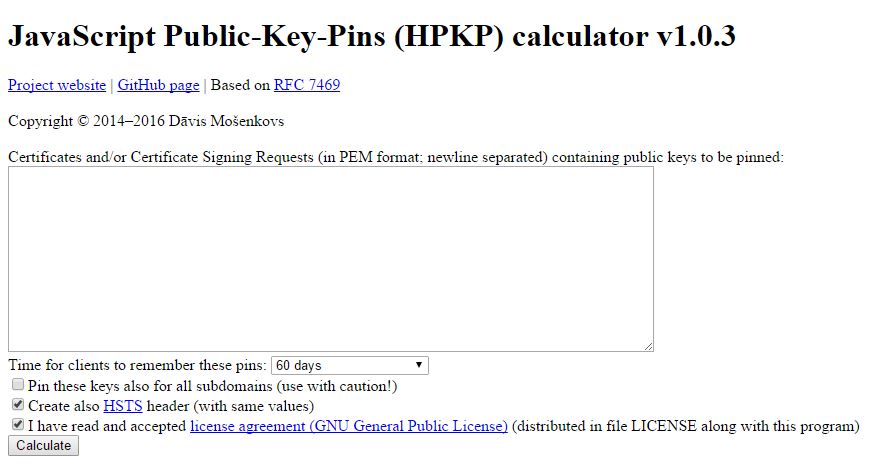
SSL凭证pin-sha256检测脚本 https://github.com/DavisNT/Public-Key-Pins
请直接下载zip档案到本地解压缩,浏览器打开资料夹中calculator.html,
即可贴上SSL凭证的.crt档案计算pin-sha256。
沃通WoSign免费SSL凭证官网 https://buy.wosign.com/free
请透过英文版站点免费申请网域的三年SSL凭证,
需留意免费SSL最多只能附加四组网域到同一张SSL凭证。
4.Public-Key-Pins配置范本如下
Nginx站点 .conf
http {
add_header Public-Key-Pins 'pin-sha256="X3pGTSOuJeEVw989IJ/cEtXUEmy52zs1TZQrU06KUKg="; \
pin-sha256="MHJYVThihUrJcxW6wcqyOISTXIsInsdj3xK8QrZbHec="; \
max-age=2592000';
}
Apache站点 .htaccess
<IfModule mod_headers.c> Header set Public-Key-Pins "pin-sha256=\"Vpu6s42fQkQS6Pu++Z8uHPjYfX4SIFD8UdyLMYOdgPo=\"; pin-sha256=\"U/lRHz44FbjgFAIxCDk30Rj3YbqJAeP8wz381DJv+eI=\"; max-age=2592000" </IfModule>
HPKP是透过浏览器端检测站点SSL凭证是否被替换过,
根据securityheaders.io规定HPKP时间必须长达30天(max-age=2592000),
但部分浏览器会将HPKP与HSTS的时间混淆,
若环境允许,请将HPKP时间延长到180天(max-age=15552000),
由于HPKP是判断SSL凭证是否一致,
不适合短期的SSL凭证,包括Let’s Encrypt、CF SSL、百度云加速专业版SSL,
更换凭证时容易出问题。
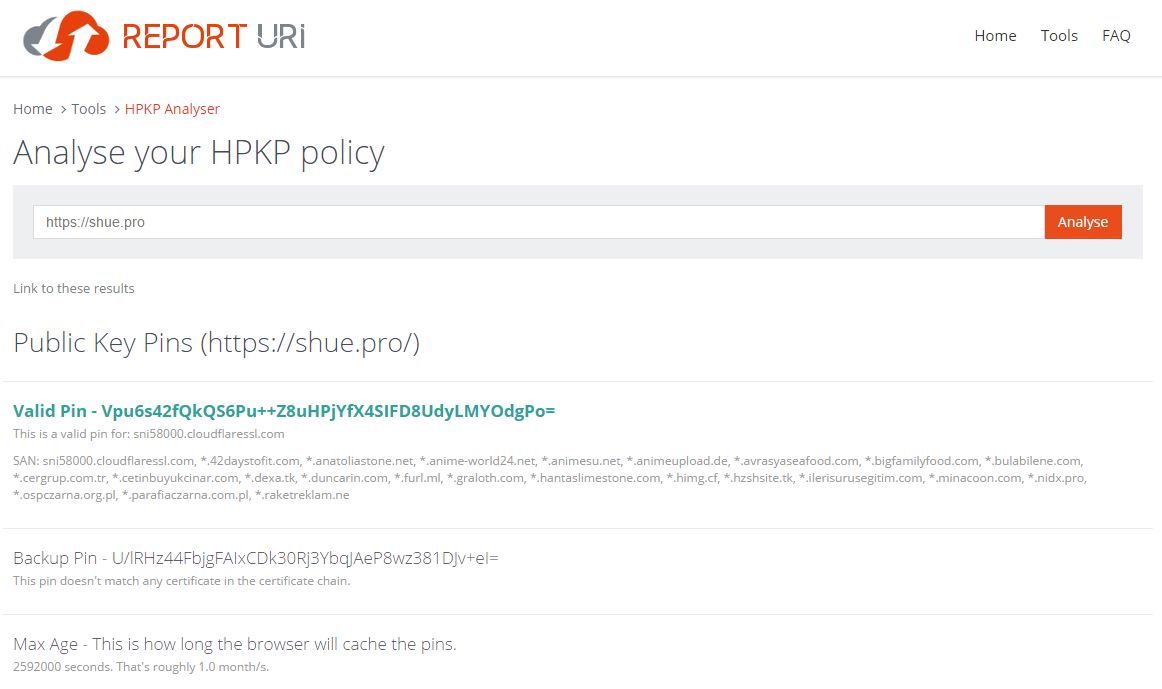
站点Public-Key-Pins配置检测工具 https://report-uri.io/home/pkp_analyse
键入您站点的网域(须包括https://开头),
会检测站点当前使用的SSL与第一组pin-sha256是否一致,
再检测第二组pin-sha256是否与当前网域符合,不能与第一组重复,
验证通过浏览器才能正确应用HPKP的安全配置。