CloudFlare为少数几家提供无限流量的CDN服务,
并能抵御轻度CC攻击与漏洞扫描等问题,
更在2014下半年提供免费的Comodo多域型+不限子域的连线服务,
对于Google近期推广https网站有所帮助,
在免费或低价CDN市场,
CloudFlare往往成为不可被取代的重要角色。
2016/4/8 CloudFlare台北TPE节点上线测试中
测试范例 https://www.hzsh.xyz/cdn-cgi/trace
2016/4/11 CloudFlare台北节点官方正式发布
官方Blog https://blog.cloudflare.com/taipei/
CloudFlare服务官网 https://www.cloudflare.com

经过一年来的观察,发现许多站长对于CloudFlare的设计其实并不了解,错误的设定CloudFlare常常也会引来网站便缓慢的问题。再次澄清,CloudFlare预设其实没有针对网页进行快取,访客所有访问其实只是经由CloudFlare一五一十的向原始主机请求资料,这样的一来一往就会拉长访客网页载入的速度,也没节省到主机多少流量(有时反而变得更花资源)。
改善问题的方式包括,停用Always Online、填写Page Rules快取规则。
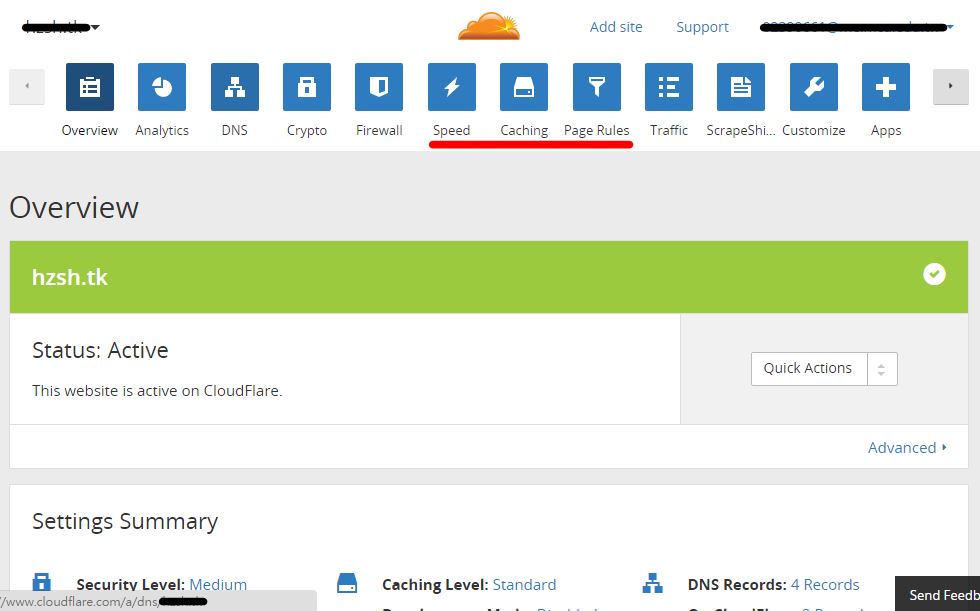
请留意下图CloudFlare控制台以红线画的三个部分,包括Speed、Caching、Page Rules
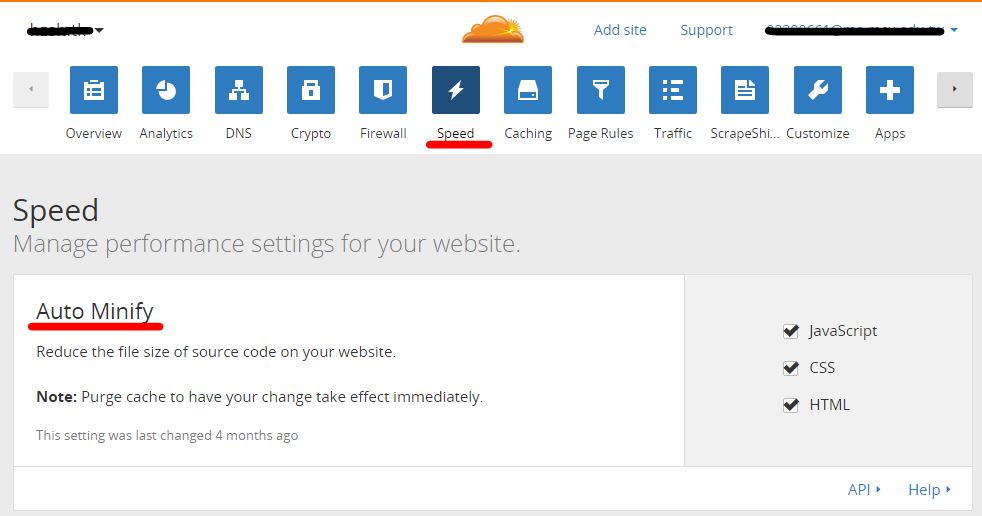
首先是Speed,其中Auto Minify的工具请全部启用,让经由CloudFlare传输的网页资源都得到适当的压缩。
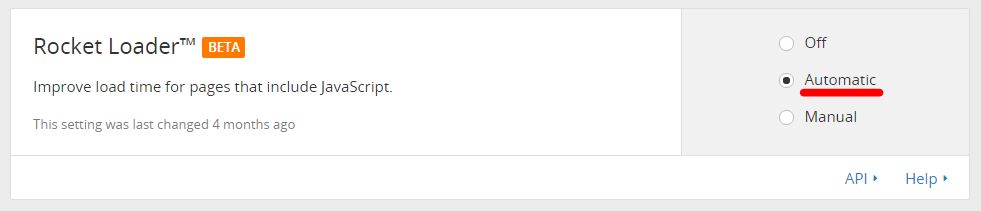
而下方的Rocket Loader由于对造成Google AdSense不当修改,故使用Google AdSense的网站请务必选择Off,未受影响的网站则建议选择Automatic即可
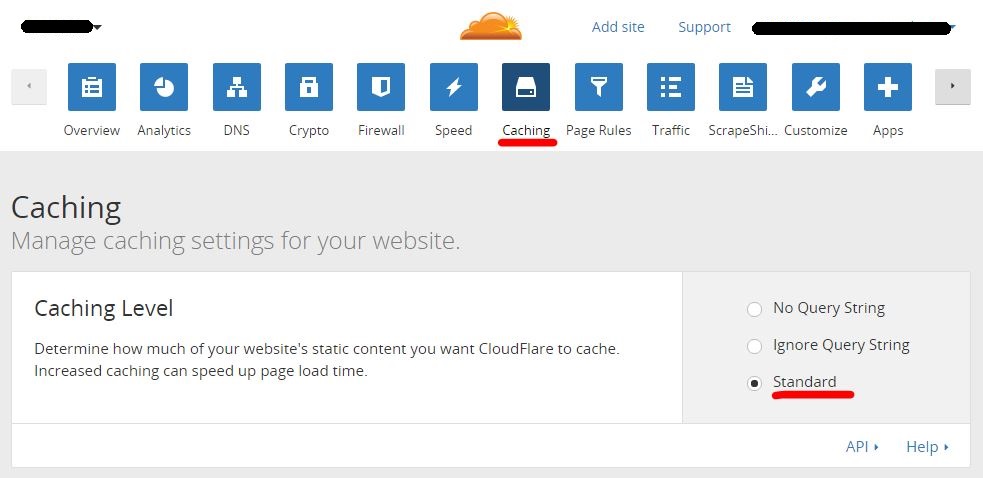
再来切换到Caching标签,Caching Level(快取等级)请选择Standard(标准)
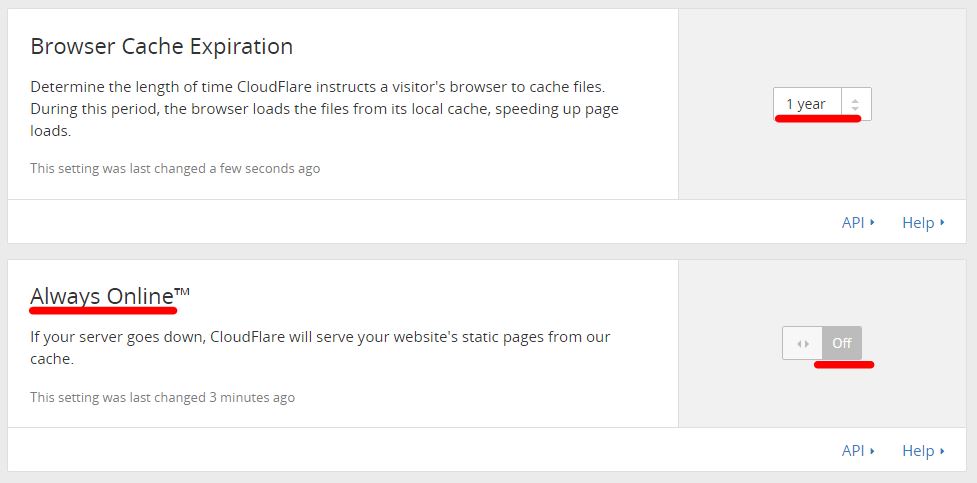
Browser Cache Expiration(浏览器快取)建议设定在1year,而Always Online请务必”关闭”,这部份似乎有点争议,原先Always Online的概念是网站离线时,透过CloudFlare提供快取页面维持访客的正常浏览,可是对于免费版来说,要求的快取时间高达一周才会有效果,但这段时间CloudFlare会频繁的向源站点请求网页存取,等于要用主机资源的消耗换取常常不能用的Always Online完全不值得,不如关闭这项功能节省资源。
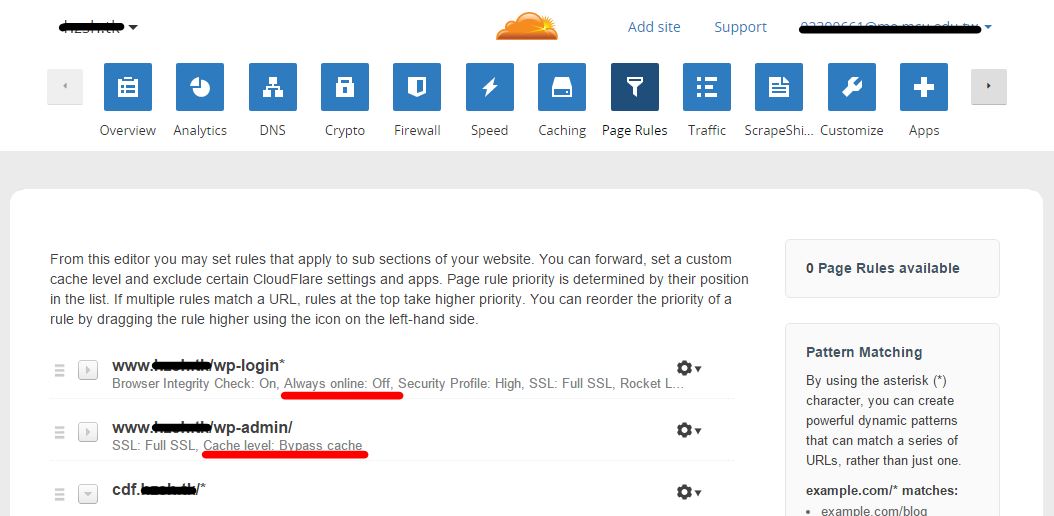
再切换到具有关键角色的Page Rules标签,对于网址规则设定有两种,
一种是全站点交由CloudFlare传输给访客,此时网址规则包括:以www.test.com为范例
站点原网址/wp-login.php* [例如,www.test.com/wp-login.php*]:
Custom caching请选择 Bypass cache (详细设置请点这里)
站点原网址/wp-admin/* [例如,www.test.com/wp-admin/*]:
Custom caching请选择 Bypass cache (详细设置请点这里)
站点原网址/* [例如,test.com/*]:
Custom caching请选择 Aggressive caching (详细设置请点这里)
第二种是主站点由源主机传输,但大部分静态资源由CloudFlare传输给访客,优势在于访客等于同时有两个站点进行传输,且搜寻引擎爬虫所访问的站点IP也不会常常改变,会于塞车时切换CDN状态也很简单,此时网址规则只要:
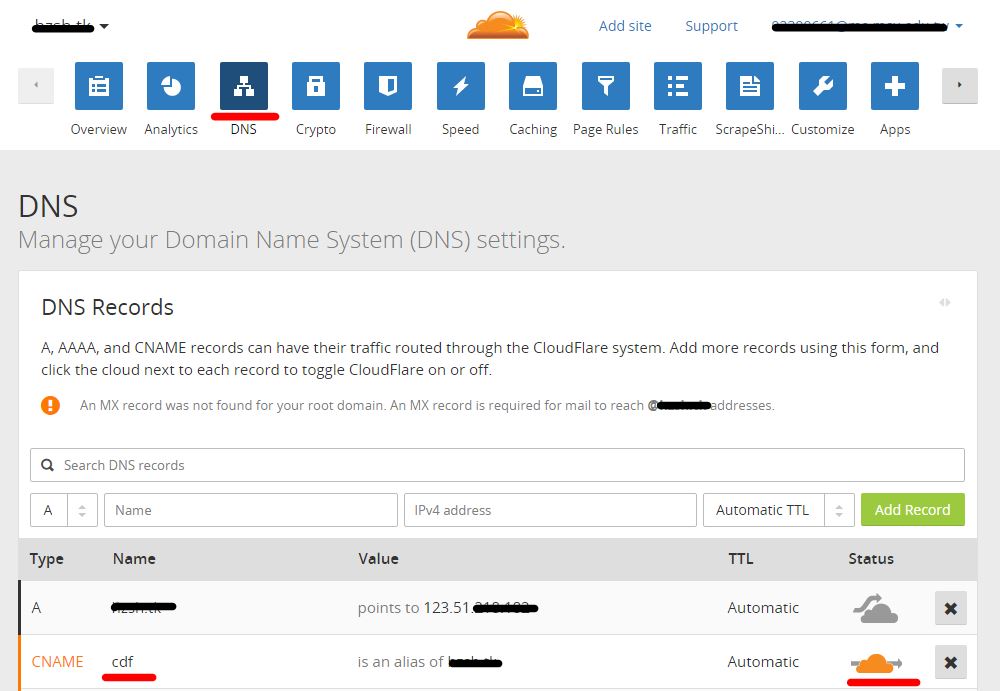
站点CDN网址/* [例如,cdf.test.com/*]:
Custom caching请选择 Cache everything (详细设置请点这里)
对于如何生成相同内容的子网域镜像,可透过指向相同IP、指向源站点CNAME来达到两组网址显示相容内容的效果
经由CDN连接的网址置入快取外挂的CDN功能,并清理外挂快取即可生效。